The quest for visibility on the internet has led to the evolution of various search engine optimization strategies. Among these, schema markup stands out as a powerful tool, yet it remains underused by many.
Schema markup, a form of structured data, helps search engines understand the content of your website, thereby enhancing its presence in search results. Not only does it improve your website’s SEO by increasing the chances of enhanced search engine results pages features, but it also boosts the click-through rates by providing users with more informative results.
So whether you’re new to the concept of structured data or looking to refine your existing approach, this guide will provide valuable insights into maximizing your online presence through schema markup.
TABLE OF CONTENTS:
Introduction to Schema Markup
Let’s take a quick look at what schema is, a brief history of it and why it’s important for SEO.
What Is Schema Markup?
Schema markup, also known as structured data, is a form of microdata that you can add to your website’s HTML to improve the way search engines read and represent your page in the SERPs.
It uses a unique semantic vocabulary in code format to provide search engines with more detailed information about your website’s content. This information can include details on articles, local businesses, products, people, events, etc.
Schema helps search engines understand the content of your site and provide more informative results for users.
A Brief History of Structured Data on the Web
The inception of schema markup dates back to the early 2000s when search engines sought ways to better understand and categorize the internet’s rapidly expanding content.
In 2011, Google, Bing, Yahoo and Yandex jointly launched Schema.org, an initiative aimed at creating and supporting a common set of schemas for structured data markup on web pages:

The collaboration marked a significant step forward in making the web more accessible and understandable not just to users but to search engines as well.
Schema.org provides a framework that webmasters can use to mark up their site’s content in ways that are recognized by major search engines. This markup does not directly influence ranking, but it does affect how web content is displayed, which in turn can impact click-through rates and website traffic.
Why Is Schema Markup Important for SEO?
There are several reasons why schema markup is important for SEO:
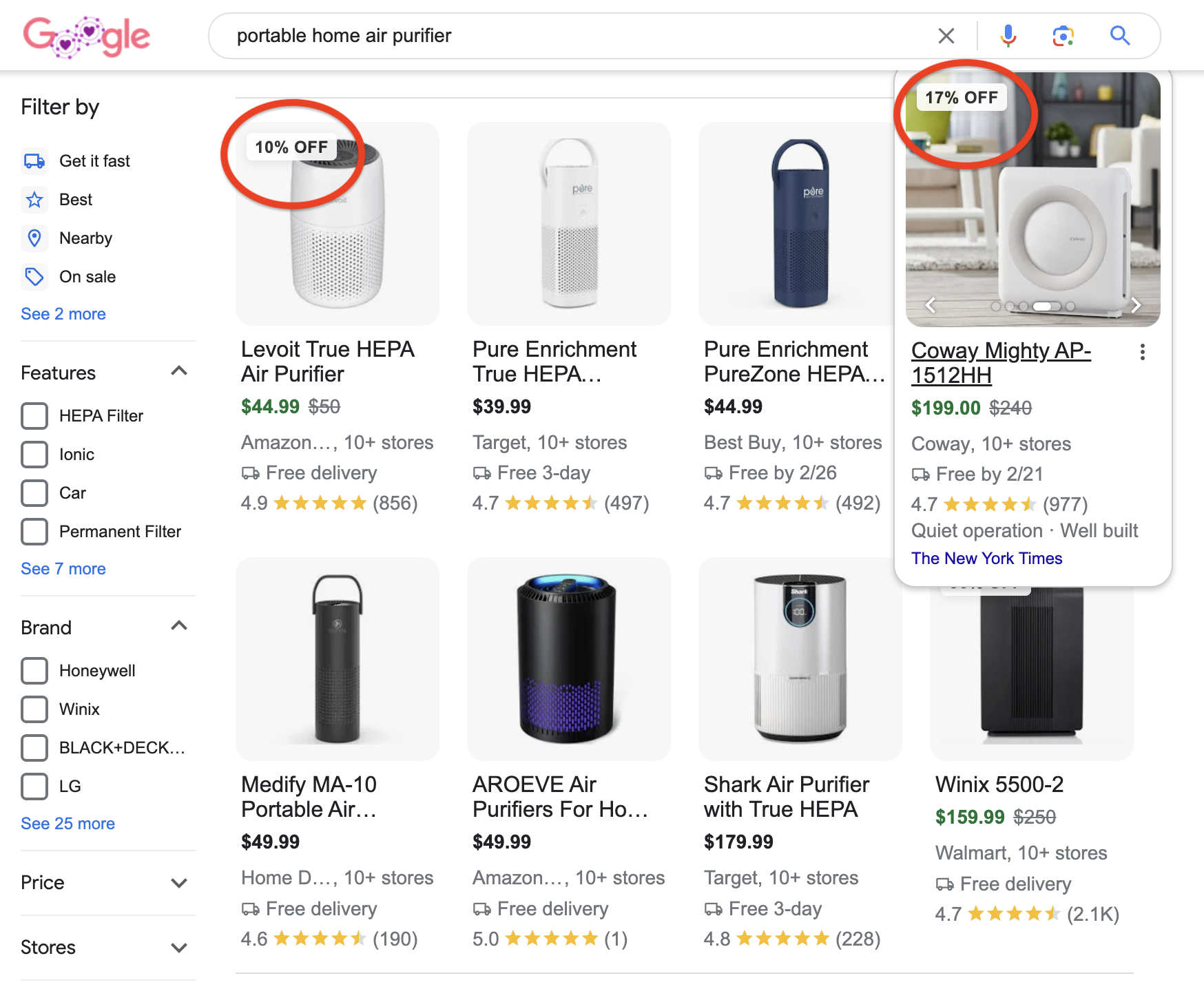
- Enhanced Search Results: Schema markup can lead to the generation of rich snippets, which are enhanced search results featuring additional data like ratings, images and opening hours. This extra information can make your snippet more appealing, leading to a higher click-through rate (CTR).

- Improved Understanding of Your Site’s Content: Schema markup helps search engines understand the context of your content. This clarity can be particularly beneficial for pages with content that can be interpreted in multiple ways. For example, by marking up your events page, you make it clear to search engines that the dates, times and locations mentioned are related to events.
- Support for Voice Search Optimization: With the rise of voice search, structured data helps voice assistants understand the content of your website better, making it more likely that your information will be used in voice search results.
- Increased Relevance in Search Results: Schema markup helps search engines to display your content to the most relevant audience. By clearly defining the type of your content (e.g., a recipe, a product review, an event), search engines can more easily match your pages with the queries of users looking for that specific kind of information.
- Competitive Edge: Despite its benefits, not all websites use schema markup. Implementing it can give you a competitive edge in SERPs, as your site will potentially be more appealing and informative than those of competitors who do not use it.
- Potential for Higher Rankings: While Google has stated that schema is not directly a ranking factor, the indirect benefits — such as increased CTR and better content understanding — can contribute to better SEO performance and potentially higher rankings.
Schema markup can significantly impact your SEO strategy by improving your site’s visibility and click-through rates. It helps search engines understand your content better, which can lead to higher-quality traffic and increased engagement.
Benefits of Using Schema Markup
Schema markup not only simplifies the process for search engines to crawl, index and display content, but also brings a host of benefits to websites that implement it correctly.
Consider these stats on schema results:
- 6% of pages on the first page of Google use schema
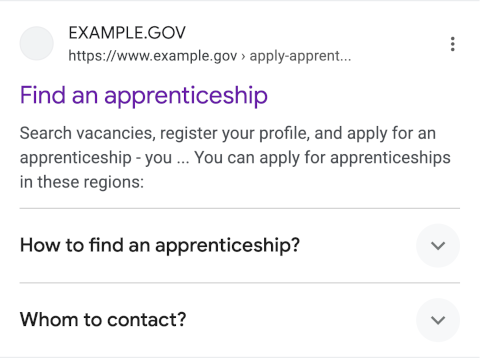
- FAQ rich results have an average CTR of 87%
- Rich results get 58% of clicks on search results vs. non-rich results
- Pages with schema received a 40% higher click-through rate than pages without
Understanding these advantages should motivate webmasters to embrace schema markup and harness its full potential for SEO success!
Enhancing Search Engine Visibility and Click-Through Rates
One of the most immediate benefits of schema markup is the enhancement of your site’s visibility in search engine results pages. By providing search engines with precise data about your site’s content, schema markup helps generate rich snippets.
These enriched search results can include elements like ratings, images and additional information, making your listings more attractive and informative to potential visitors.
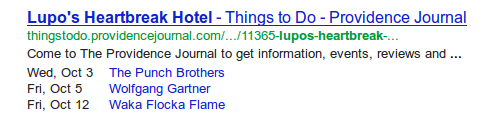
For example, an event page with schema markup can display the event’s date, location and even whether tickets are available directly in the SERPs, making it more likely to be clicked on than a standard listing.

Improving Website’s Communication with Search Engines for Better SERP Features
Schema markup acts as a direct communication channel between your website and search engines, allowing you to convey detailed information about your content’s context and purpose.
This clarity helps search engines understand the relevance of your content to specific queries, which can lead to your website being featured in special search result features and formats, such as Google’s Knowledge Graph, carousels or voice search responses.
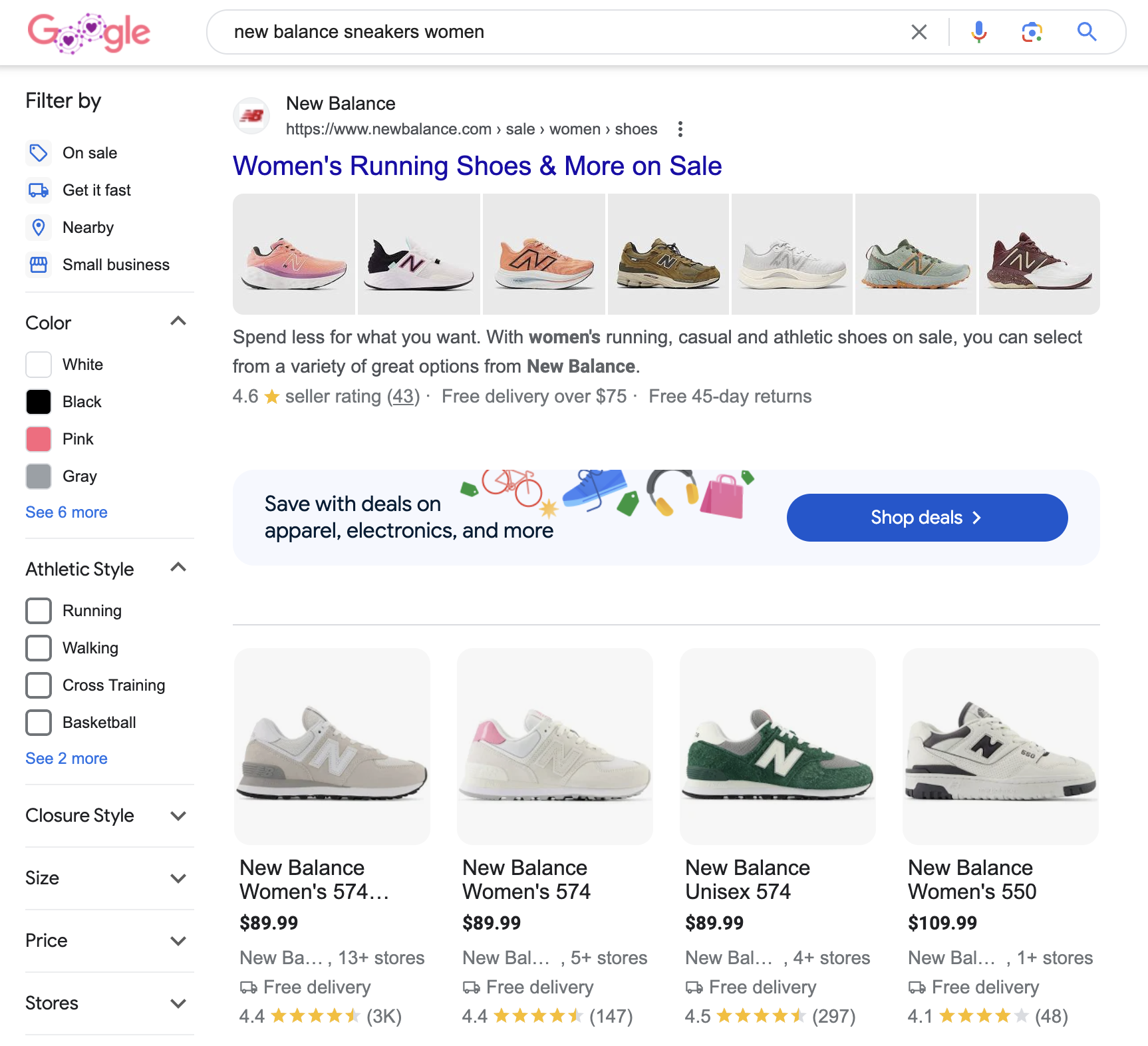
For instance, product and offers schema markup can lead to your products being featured in rich snippets that include price, availability and review ratings, significantly increasing visibility and engagement.

Building Brand Presence and Trust Online
Implementing Schema can also contribute to building a stronger brand presence and trust online. When search results display detailed information, users perceive these brands as more credible and authoritative.
Also, by improving the accuracy of search result information, businesses reduce the likelihood of user disappointment, which means a positive brand experience right from the first interaction.
Facilitating Content Indexing and Semantic Search
Structured data facilitates the indexing process for search engines, helping them categorize and understand the content more efficiently. This efficiency is crucial for appearing in relevant searches, especially for voice and semantic search queries, where users expect immediate and accurate answers.
Schema markup makes sure that your content is interpreted correctly and matched with the right queries, which enhances overall search performance.
Competitive Edge in SERPs
Finally, despite its clear benefits, many websites have yet to implement schema markup, which gives those who do a competitive edge in SERPs. With structured data, your website can stand out among competitors, attracting more clicks and engagement purely based on the quality and richness of your search result presentation.
So as you can see, implementing schema markup can significantly boost a website’s SEO performance by improving visibility, engagement and communication with search engines. And, of course, it’s not just about rankings. Using schema can also positively impact user experience and brand perception, and boost your competitive standing in the crowded SERPs.
How to Implement Schema Markup
Adding schema markup to your website involves selecting the most relevant schemas from the extensive list provided by Schema.org and embedding them in your site’s HTML. These schemas cover a wide range of data types, from simple descriptions of articles, products and events to more complex information like recipes, reviews and people profiles.
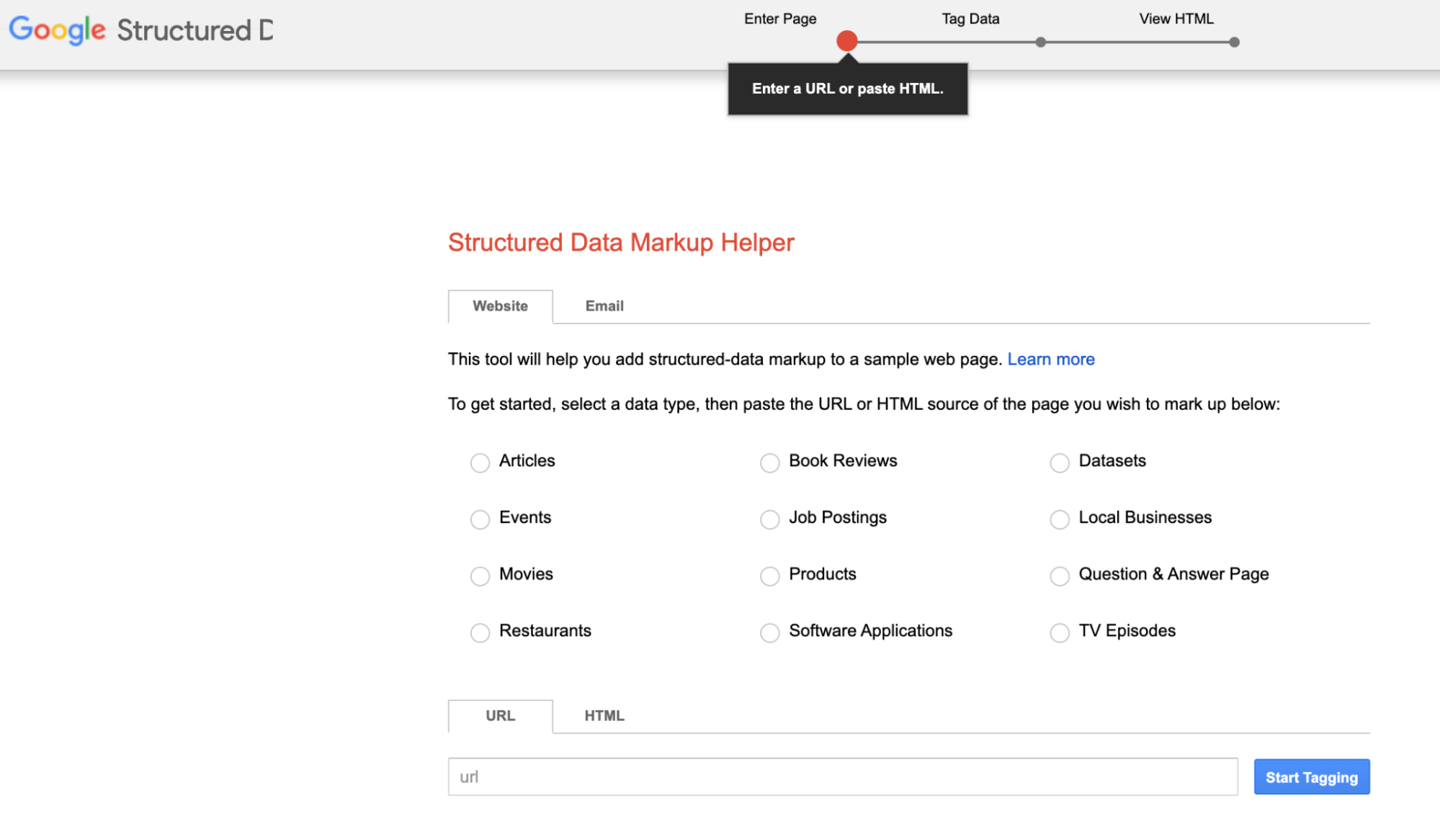
While the idea of adding structured data to your site might seem daunting at first, various tools and plugins have been developed to simplify the process. Google’s Structured Data Markup Helper, for example, is a good resource that guides users through the process of generating the appropriate HTML code for their content.

And remember: The process can seem complex at first glance, so don’t hesitate to get help from someone who is more technically advanced!
Just want someone to do all the hard work for you? Single Grain’s Schema SEO experts can help!👇
Identifying the Most Beneficial Types of Schema Markup
The first step in implementing schema markup is identifying the types that will be most beneficial for your website. Schema.org supports a wide array of schemas, each designed to categorize and better define different types of content, including:
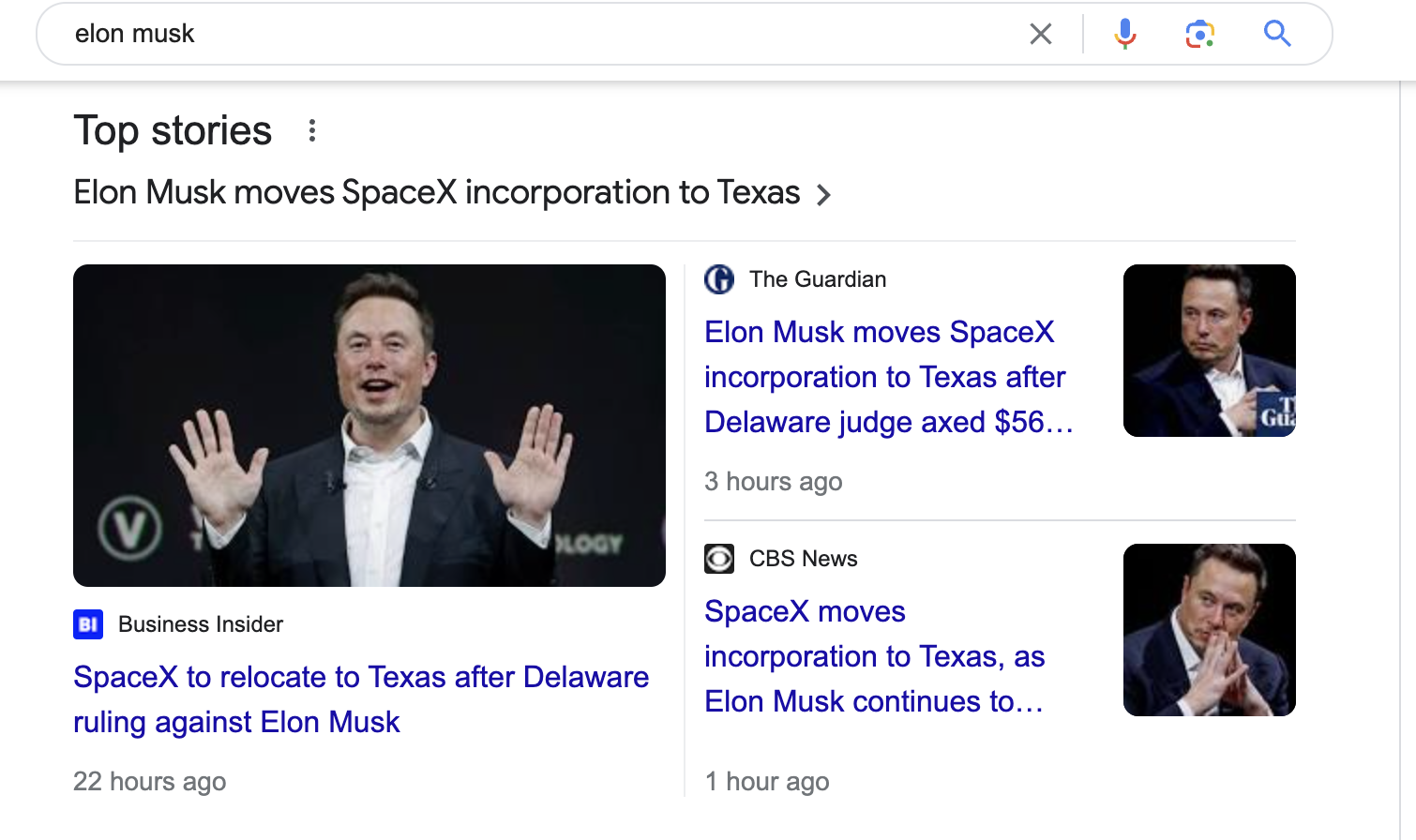
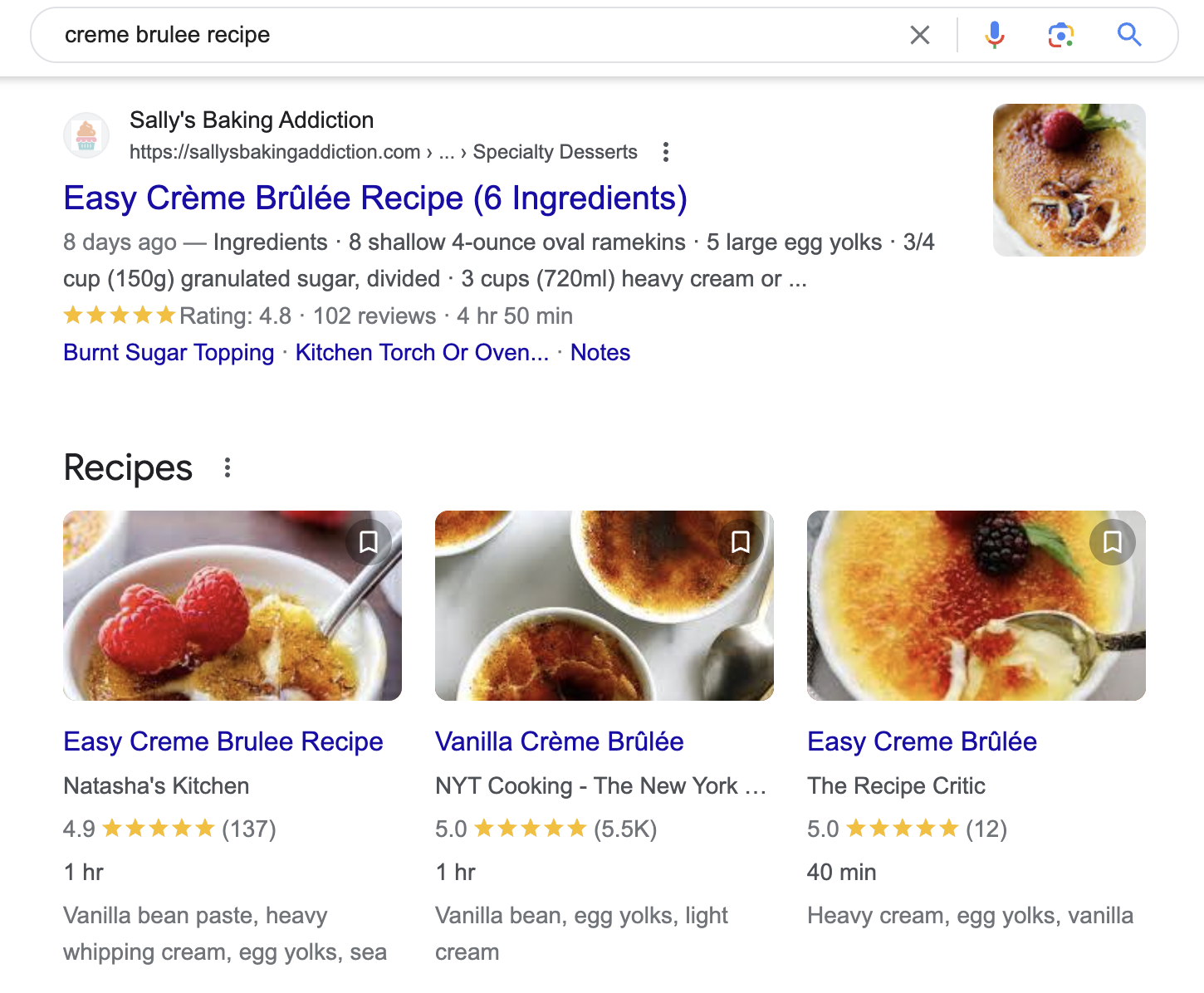
- Articles and Blog Posts: Marking up your articles can help them appear as rich results, potentially featuring in top stories or with rich snippets.

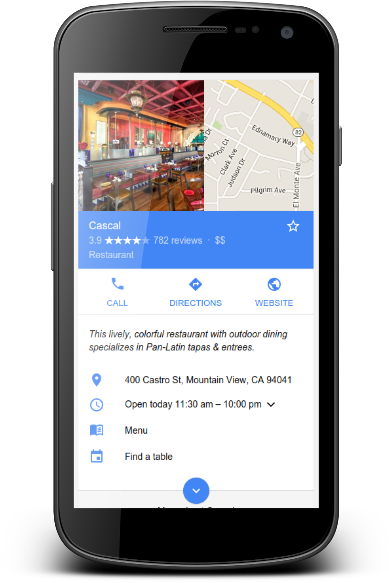
- Local Businesses: Local business markup can enhance visibility in local search results, displaying essential information like location, hours and ratings.

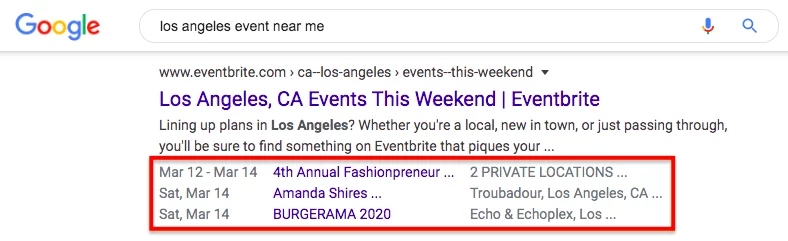
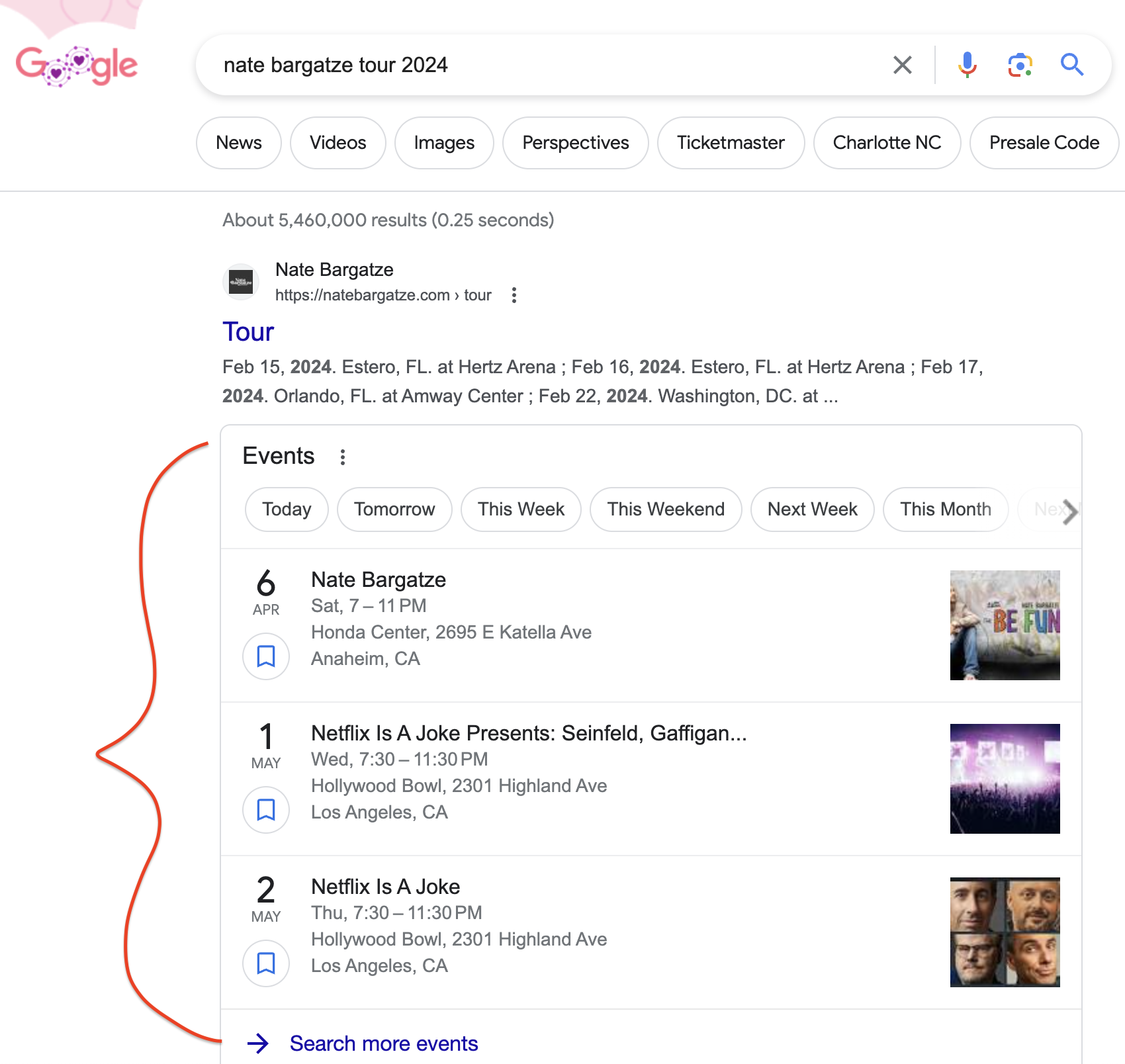
- Events: Event markup can make your listings stand out in search results with details like dates, locations and ticket availability.

- Products and Offers: For e-commerce sites, product markup can display pricing, availability and review ratings directly in SERPs.

- FAQs: FAQ markup can lead to direct answers being displayed in search results, providing immediate value to users.

Selecting the right type of schema depends, of course, on your website’s content and your strategic SEO goals.
Step-by-Step Guide to Adding Schema Markup to a Website
Step 1: Choose the Right Schema
Start by visiting Schema.org to find the most relevant schema for your content. Consider what information you want to highlight in search results.
Example: If you run a cooking blog and want to enhance your recipe posts, you would select the Recipe schema from Schema.org. This schema allows you to highlight ingredients, cooking time and nutritional information directly in search results.

Step 2: Generate the Markup
Use a tool like Google’s Structured Data Markup Helper to create the HTML code for your selected schema. You simply need to tag the relevant parts of your content on your webpage.
Example: Using Google’s Structured Data Markup Helper, select the “Recipe” data type. Then, paste the URL of one of your recipe posts. The tool allows you to click on elements of your recipe, such as the name, ingredients, and cooking time, and tag them according to the schema.
Note: The “Recipe” data type isn’t directly available in Google’s Structured Data Markup Helper anymore. Here’s how to add Recipe markup using the current Structured Data Markup Helper:
- Open the Website tab: Go to Structured Data Markup Helper and select the “Website” tab.
- Choose “HTML”: Paste the HTML source of your recipe page instead of the URL.
- Start tagging: Click “Start Tagging”.
- Highlight elements: Click and drag to highlight elements on your page containing specific recipe information, like:
- Recipe name
- Author
- Ingredients
- Instructions
- Cook time
- Servings
- Image
- Identify data type: For each highlighted element, choose the appropriate sub-type from the dropdown menu. For the recipe content, select “Recipe” as the sub-type.
- Review and generate: Once you’ve tagged all relevant elements, click “Generate Code”. This will create the structured data markup for your recipe.
- Copy and paste: Copy the generated markup and paste it into the <head> section of your recipe page HTML code.
Step 3: Add the Markup to Your Webpage
Embed the generated schema code into the HTML of your webpage. If you’re using a CMS like WordPress, plugins are available to simplify this process.
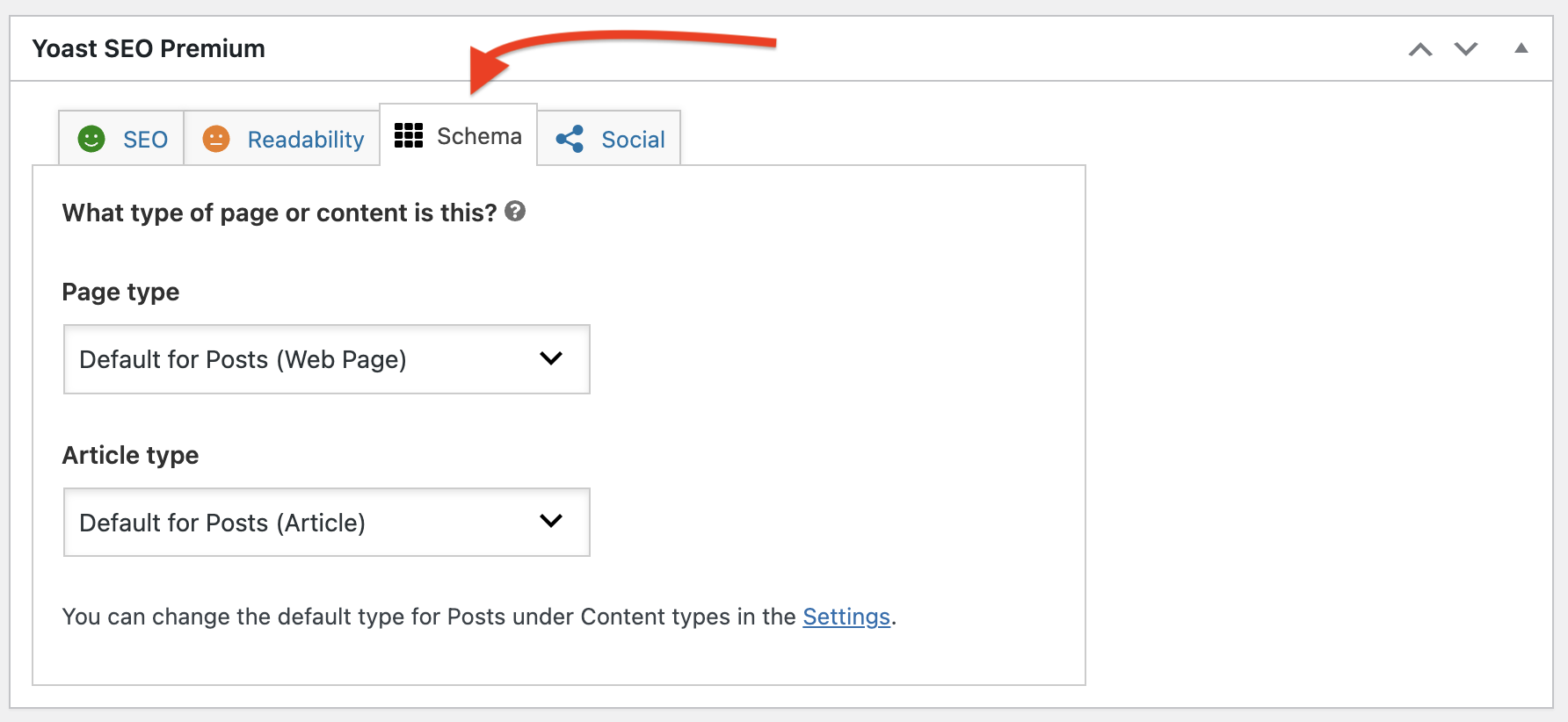
Example: After generating your schema code for a chocolate cake recipe, for instance, you would insert this code into the HTML of your recipe page. If using WordPress, you might use a plugin like Yoast SEO or All In One Schema Rich Snippets, which provides fields for entering schema markup without directly editing the HTML.

Step 4: Test Your Schema Markup
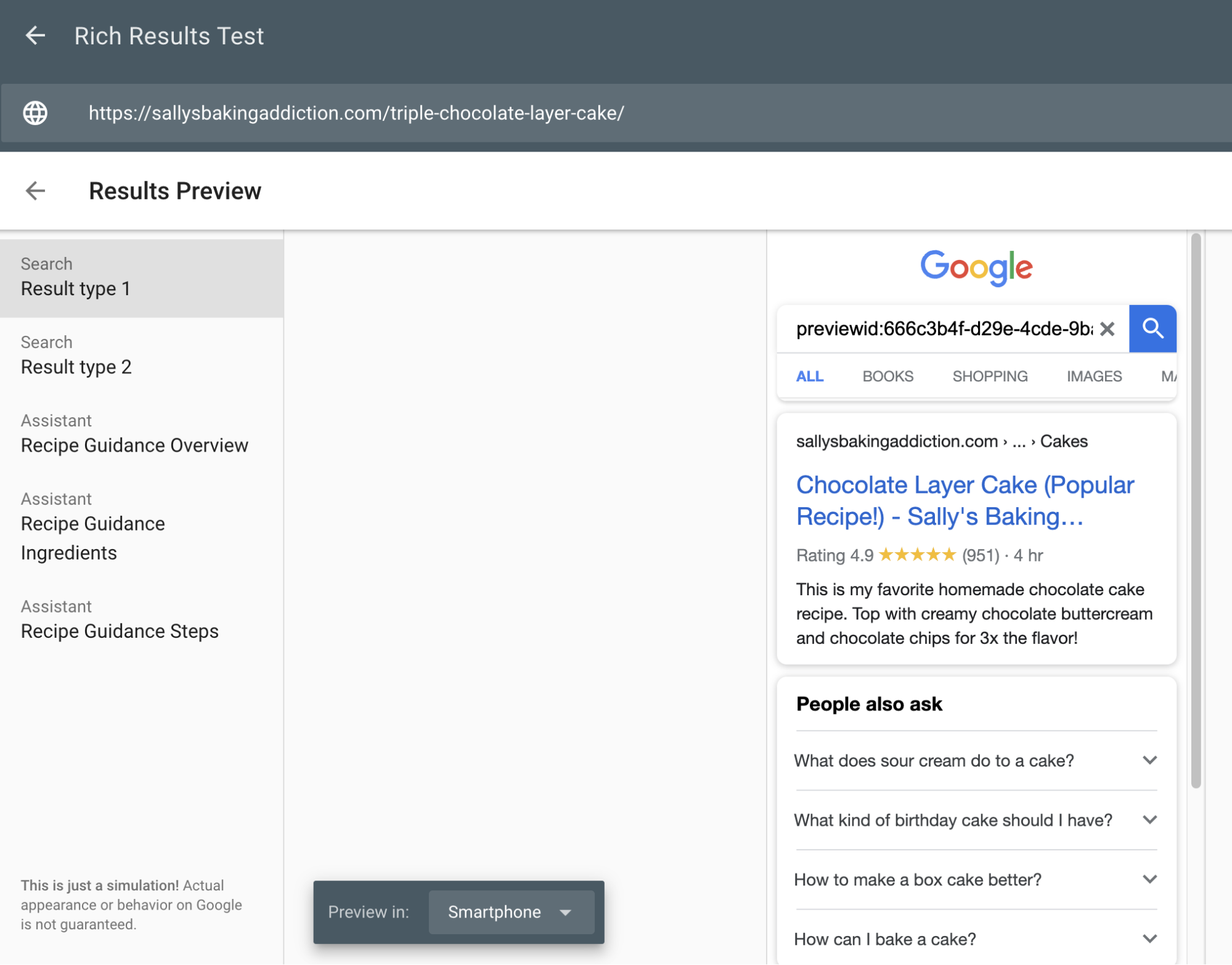
Once added, use Google’s Rich Results Test tool to verify that Google can correctly parse your structured data. This step is important to make sure your efforts are correctly implemented and recognized by search engines.
Example: With the schema added to your chocolate cake recipe page, use Google’s Rich Results Test tool to enter the URL of your updated page. The tool analyzes the page and confirms whether the schema is correctly implemented, showing how your recipe would appear in search results.


Step 5: Monitor and Update as Needed
As always, SEO is not a set-it-and-forget-it task. Regularly monitor your markup’s performance and adjust as necessary. Search engines are continually updating how they use and display structured data, so staying informed is key.
For instance, suppose, after implementing the Recipe schema, you notice an increase in traffic to your recipe pages from search engines. But after a few months, Google updates its guidelines on recipe markup to include a new field for “cooking method.” You would then need to revisit your markup and update your pages to include this new information to maintain your rich results status.
Single Grain’s SEO experts can help you enhance your site’s visibility and ranking on search engines!👇
Stats, Examples and Results
Let’s wrap up by looking at a few hypothetical examples and case studies, plus some real-world results, that highlight the transformative power of schema markup.
Hypothetical Example 1: E-Commerce Website Boosts Product Visibility
Imagine an e-commerce site specializing in outdoor gear that decides to implement Product Schema Markup for its entire product range. By incorporating details like price, availability and customer reviews into their structured data, the site could see its products featured in rich snippets within search results.
Potential Results: This scenario could lead to a hypothetical increase in click-through rates by 30% and a 20% rise in sales for products featured in rich snippets.
Hypothetical Example 2: Local Business Enhances Local SEO
Consider a local restaurant that implements Local Business Schema Markup, including details such as operating hours, location, menu and customer reviews.
Potential Results: This move could enhance the restaurant’s presence in Google’s Local Pack and Knowledge Graph entries, potentially leading to a 40% increase in reservations from search traffic, showcasing the power of accurate and detailed structured data in improving local SEO.
Hypothetical Example 3: Blog Sees Increased Traffic from Featured Snippets
A health and wellness blog might start using Article Schema Markup to optimize content for Google’s Featured Snippets.
Potential Results: In this hypothetical case, the blog could begin appearing in Featured Snippets for relevant queries within six months, experiencing a 50% increase in organic traffic and a boost in domain authority.
Hypothetical Example 4: Event Organizer Maximizes Attendance
An event organizer using Event Schema Markup to detail upcoming concerts could see their events prominently displayed in search results and the Events Carousel.
Potential Results: This visibility could hypothetically result in a 35% increase in ticket sales attributed to search traffic, illustrating the effectiveness of schema markup in promoting events.
Remember, the above examples are hypothetical in order to demonstrate the broad range of benefits schema can offer across different types of websites.
But now let’s take a look at some results of real-world examples:
- Pages that show as rich results in search saw an 82% higher click-through rate vs non-rich result pages (Nestle/Google)
- Rotten Tomatoes saw a 25% higher click-through rate for pages with schema vs those without (Rotten Tomatoes/Google)
- Users spent 1.5x more time on pages that have structured data vs. non-structured data pages (Rakuten/Google)
- Pages with schema got 2.7x organic traffic, and the average session duration was now 1.5x longer than before it was implemented (Rakuten/Google)
By enhancing search engine visibility, improving user experience, and directly impacting website performance metrics, schema proves to be an indispensable tool for digital marketers.
Best Practices and Common Pitfalls to Avoid
As businesses and webmasters strive to maximize the benefits of schema markup for SEO, adhering to best practices is always important. Not only that, but you want to be aware of common pitfalls that can hinder the effectiveness of structured data on your website.
Here are some key points to remember and mistakes to avoid.
Best Practices for Schema Markup:
- Start with the Basics: Begin by implementing schema for fundamental elements such as name, address, phone number (for local businesses), product information, and articles. This foundational step ensures that search engines can start to understand and categorize your content more effectively.
- Use Specific and Relevant Schema Types: Choose the most specific schema type applicable to your content. For instance, if you’re marking up information about a book, use the Book Schema instead of the more generic Product Schema. This specificity helps search engines present your content more accurately in search results.
- Test Your Markup: Use tools like Google’s Structured Data Testing Tool and Rich Results Test to validate your markup. These tools can identify errors or issues that could prevent your structured data from being correctly processed and displayed in search results.
- Keep Up with Schema.org Updates: Structured data standards evolve, so regularly check Schema.org and relevant SEO news sources for updates or new features. Staying current ensures that your schema markup remains effective and takes advantage of the latest search engine capabilities.
- Monitor Performance: Use analytics and search engine tools to monitor how your schema is impacting your site’s performance. Look for changes in click-through rates, search rankings, and visibility in rich snippets or other search features.
Common Pitfalls to Avoid:
- Overuse and Irrelevance: Avoid using schema markup that is not directly relevant to your content. Marking up irrelevant or inaccurate information can confuse search engines and potentially harm your site’s credibility and search rankings.
- Incomplete or Incorrect Implementation: Ensure that your schema is complete and correctly implemented. Missing required fields or misusing the markup can lead to errors that negate the benefits of structured data.
- Ignoring Guidelines: Each search engine has guidelines for using schema. Ignoring these guidelines can result in penalties or your structured data not being recognized. Always adhere to best practices as outlined by search engines like Google.
- Failing to Update Markup: As your site’s content changes, your markup should be updated accordingly. Outdated structured data can mislead both search engines and users, leading to a poor user experience.
- Neglecting Mobile Optimization: With the increasing importance of mobile search, make sure that your schema is implemented in a way that supports mobile-friendly pages. This consideration is crucial for maintaining visibility across all device types.
Last Word on Schema Markup for Better SEO
Adding schema is great for SEO, but it’s more than just an SEO tactic, it’s a fundamental shift towards making the web more understandable and accessible for search engines and users alike.
By implementing structured data, businesses can enhance their website’s visibility, improve user experience and, ultimately, drive more engagement and conversions. As we’ve explored through hypothetical examples, the potential benefits of schema are vast, ranging from increased click-through rates to higher visibility in search engine results pages.
In embracing schema, you’re not only optimizing your website for search engines; you’re also enhancing the way users interact with your content online. So, take the strategic steps outlined in this guide, avoid common pitfalls, and watch as your website reaches new heights in the digital ecosystem!
If you’re ready to level up your online presence for superior search results, Single Grain’s SEO experts can help!👇
Schema Markup FAQs
-
What is schema markup in local SEO?
Schema markup is a code (semantic vocabulary) that you put on your website to help the search engines return more informative results for users.
In the context of local SEO, schema markup can specifically help by providing search engines with precise information about local businesses, such as their address, phone number, business hours, and more, which can enhance visibility in local search results.
-
Is schema markup still important?
Yes, schema markup remains highly important in SEO! It helps search engines understand the content of your webpage better, which can influence the richness of search results (enabling features like rich snippets, which can improve click-through rates).
It also aids in voice search optimization and can directly impact how information from your site is presented in search results, thereby potentially increasing visibility and user engagement.
-
Where do I put schema markup in HTML?
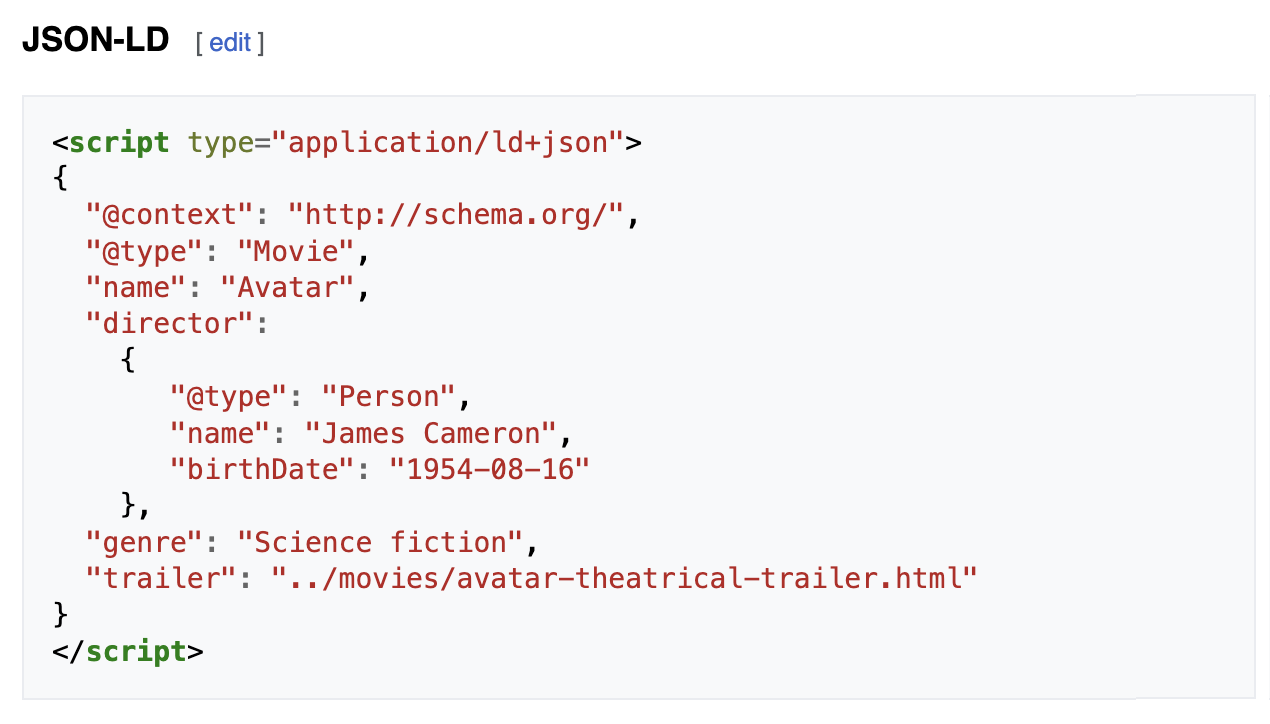
Schema markup should be placed within the <head> section of the HTML of a webpage, although it can also be included within the <body> for certain types of schema. It’s typically added using <script> tags in JSON-LD format, which is the recommended format by Google, or it can be embedded directly in the HTML using Microdata or RDFa formats.
-
What is the difference between structured data and schema markup?
Essentially, while all schema markup is structured data, not all structured data uses the Schema.org vocabulary:
Structured data refers to any data that is organized and formatted in a specific way, making it easier for search engines to crawl, interpret, and display in search results.
Schema markup is a specific type of structured data based on the Schema.org vocabulary that tells search engines exactly what your data means.
-
How important is schema in SEO?
Schema markup is very important for SEO because it can significantly enhance the way your page appears in search results. By providing search engines with explicit clues about the meaning of a page’s content, it can improve the accuracy and relevance of search results for users.
This can lead to higher organic search visibility, improved click-through rates, and a better user experience overall.
-
How do I create a schema markup?
To create schema:
- Choose the Type of Markup: First, determine what type of content you’re looking to markup, such as articles, products, events, or local businesses. Visit Schema.org to explore the different schema types available.
- Use a Schema Markup Generator: There are several online tools and generators that simplify creating different schema types. These tools ask for various inputs relevant to your content and then generate the code snippet to add schema markup. Google’s Structured Data Markup Helper is a popular choice, guiding you through the process and generating the appropriate HTML tags for your content.
- Edit Your Web Page’s HTML: Once you have the generated code snippet, you need to add it to your web page’s HTML. The exact location within the HTML can depend on what kind of schema you’re implementing, but it generally goes in the <head> section or within the <body> where the relevant content exists.
- Use Specific HTML Tags: Make sure the generated markup code snippet is correctly placed within the specific HTML tags it corresponds to. This step is crucial for Google and other search engines to correctly parse and understand the structured data.
- Test Your Schema: After adding the schema to your page, use tools like Google’s Rich Results Test to verify that Google can read the markup and display rich results for relevant search queries. This tool also helps identify any errors in your markup.
-
How do I know if a page has schema markup?
To figure out if a page has markup code:
- Use Browser Developer Tools: One way to check for schema markup is by inspecting the page’s HTML through your web browser’s developer tools. Look for <script type=”application/ld+json”> tags or HTML elements with itemscope and itemtype attributes, which indicate the presence of schema markup code.
- Online Testing Tools: Google’s Rich Results Test tool not only tests the effectiveness of your markup for producing rich results but can also be used to check if any page has schema. Simply enter the URL of the page, and the tool will display the structured data it finds, including schema.
- Browser Extensions: There are browser extensions available for Chrome, Firefox, and other browsers that can detect and outline schema markup on web pages. These extensions can be a quick way to see if and what type of markup a page is using without needing to manually sift through the HTML code.