The internet is designed to be a place where anyone can access information with just a few clicks. However, some sites are simply not designed with every person in mind, which results in a poor user experience.
In this article, I’ll cover:
- What web content accessibility is (and why it’s important)
- Some examples of website accessibility
- The four major categories of web accessibility
- And four ways to make your site accessible
So if you want to ensure that your website is accessible – and not violate the Americans with Disabilities Act – you’ll love this guide. Let’s get started.
What Is Website Accessibility?
Website accessibility is a developmental approach that ensures that every person who interacts with the site can utilize all of its features, regardless of various limitations such as blindness or other physical disabilities.
Web accessibility is crucial for an optimized user experience. If a user’s physical limitations or even their location interfere with a site, it will lead to frustration and possibly even negative sentiment towards your brand. And in today’s vast landscape of online user reviews, you can’t ignore bad reviews.
A report by WHO and the World Bank shows that over one billion people (about 15% of the world’s population) live with some form of disability. And yet over 70% of websites have accessibility issues.
This can deter visitors from engaging with your website or making a purchase from your business. Website accessibility is a crucial design element that must be considered for every aspect of your site.
Additionally, you could run into some legal trouble if your site is not accessible for people with disabilities. The Americans with Disabilities Act (ADA) states that businesses that market goods or services online must provide accessible options.
Many companies, including Amazon, Netflix and eHarmony, have been sued due a lack of accessibility on their websites. Besides any financial penalties, a company can also incur “serious losses in terms of defendant’s tainted reputation and customer loyalty.”
Web Accessibility Examples
Say that a person with visual impairments or limited hand mobility wants to use your website. If your site does not meet accessibility standards, then these people will not be able to browse or make a purchase. And guess what? They’ll go somewhere else that does make it easy for them.
Additionally, say a customer in a foreign country arrives on your site only to find that the language and pricing do not change based on their location. Chances are quite high they will look elsewhere.
Here are a few examples of web accessibility claims:
- Netflix violated title III of the ADA by failing to provide adequate closed captioning on “Watch Instantly” streaming video programming.
- The Disney sites were overloaded with video and audio content which could not be turned off by physically impaired people and drowned out screen-reading technology. Websites contained Flash content that is also inaccessible to blind persons.
- eHarmony violated state and federal law by failing to build a website that is compatible with accessibility technology: the site used pop-up forms and images without alternative text. Blind users of the site could not have proper access to it without someone’s help.

Source
All businesses and organizations must be aware of how accessible they are making their online experience for others. This means that every single user should have a similar experience regardless of their location, access device, software system, language or personal abilities.
Related Compliance Content:
* Everything You Need to Know about Marketing Compliance for 2023
* The Email Marketer’s 4-Step Guide to GDPR Compliance
The Four Major Categories of Web Accessibility
The latest standards of website accessibility are called Web Content Accessibility Guidelines or WCAG 2.0. These are considered to be the strictest standards which require that sites follow several key principles, including:
- Level A, AA or AAA conformance levels. Level A is the minimum level which deals mostly with color contrast usage. Level AA is typically what businesses strive to meet, as this has slightly higher conformance requirements.
- Conformance of full pages
- Complete processes
- Accessibility-supported technology
- Non-interference technology use
WCAG also has four major principles and categories for accessible content design, known as POUR, which stands for:
- Perceivable
- Operable
- Understandable
- Robust
All the copy and content on your site needs to meet these standards:
- Perceivable guidelines require that all of your components are visible and operable to every user. This means that text alternatives (larger print, braille or symbols) may be necessary, as well as adaptable layouts that improve accessibility.
- Operable guidelines require that your site has navigation components that are compatible with accessibility tools, such as keyboard navigation and input modalities.
- All the content and design should be understandable to every user. This means that text is easily readable and there are clear directions for each page.
- Finally, all content must be robust, meaning that it has all of the features to maximize compatibility with all types of assistive devices. This includes technology such as screen readers, braille displays, and alternative navigation systems.
4 Ways to Make Your Website Accessible
Here are four ways to improve your website’s accessibility and ensure that you meet the standards for an improved UX for everyone.
1) Check Your Current Accessibility Rating
There are many standards that businesses are required to meet with their online practices for all sorts of reasons. For instance, marketers have compliance requirements for consumer data protection. The latest Website Accessibility standards are not legally required for all businesses – only federal websites currently have to meet them – but companies need to consider improving their settings.
There are some basic elements about your website that should be present for minimal accessibility. For instance, it is recommended that you create alternate versions if you service customers in different countries or who speak various languages. When the customer first arrives at your site, you can give them the option to select the language or location they prefer. You can also set your website to adjust automatically based on the IP address of the visitor.
Additionally, you should include options for accessibility tools that allow customers to navigate your site as needed. You’ve probably seen the accessibility tool icon on some websites – that round blue button with a stick figure in the center.
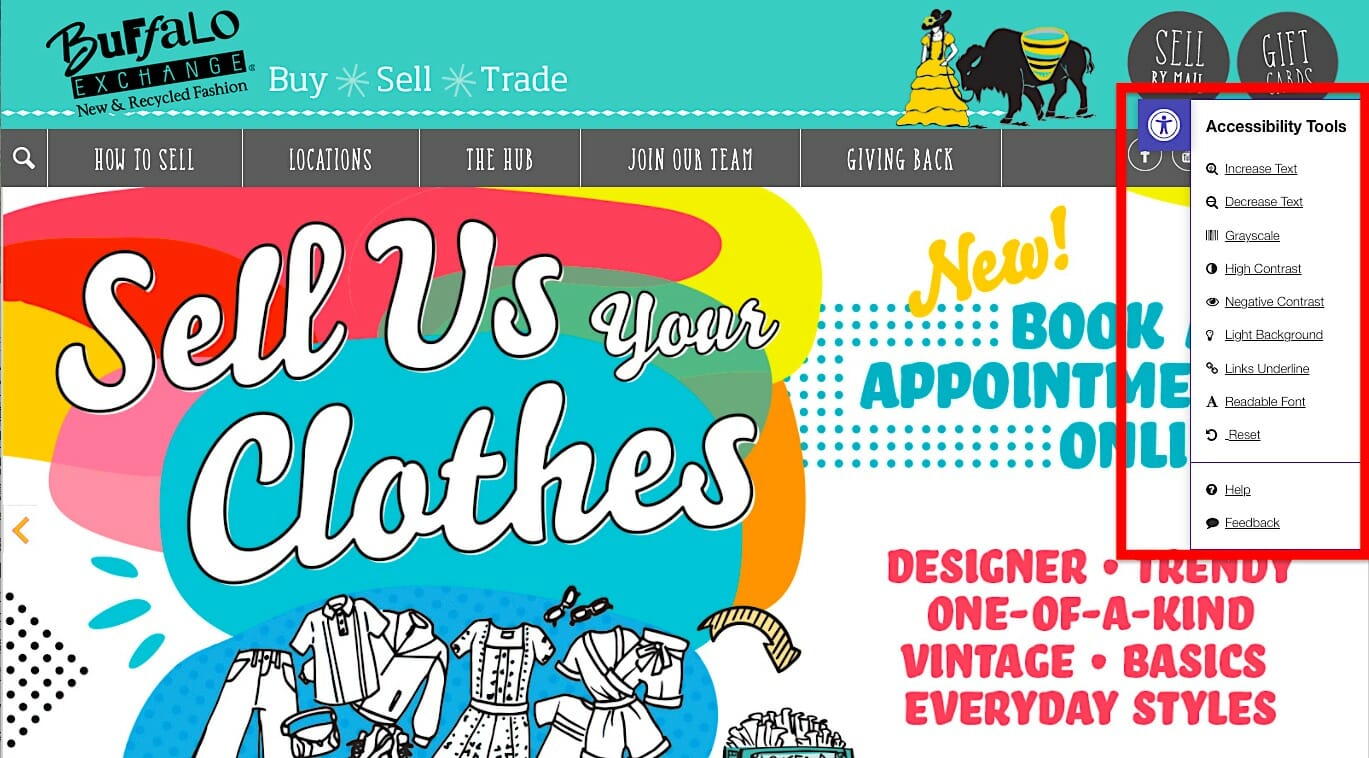
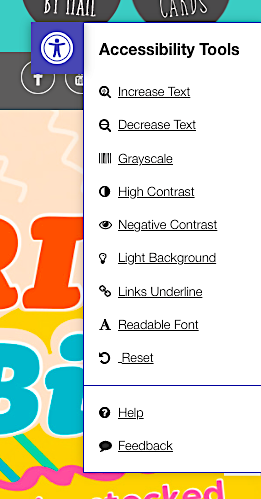
Buffalo Exchange’s website is a great example of accessibility tool options that are important, like the ability to increase text size and control color contrast:

Here’s a closer look at the web accessible options:

To evaluate your website’s current accessibility ratings, you can use various tools for analysis and recommendations for improvement. WAVE is a great starting point, as this will evaluate your site and alert you of any WCAG errors:

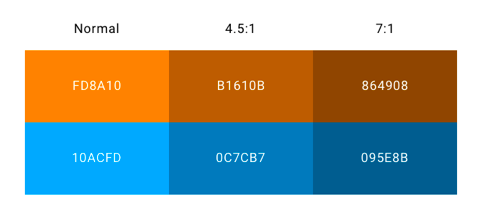
Contrast Checker will let you know if your website meets A, AA or AAA standards for images and pages:

WCAG 2.0 sets contrast requirements and recommends a minimum of 4.5:1 to help visitors with visual impairments or color blindness, shown in this example:

You Might Also Like: 7 Mistakes in UI and UX That Are Costing You Engagement
2) Incorporate Technology for Users
People with visual limitations or physical disabilities often use special technology to navigate and access sites. For example, screen readers will read text on websites out loud and allow blind or visually impaired users to verbally select options. Hands-free mouse tracking allows people to use their eyes, head or mouth to control the cursor.
Typically, these tools are designed to work with most websites, whether they are specifically made for accessibility or not. However, there are design and development strategies to ensure a better user experience for people using this type of technology.
First, consider limiting unnecessary verbiage and focusing more on clear call-to-action buttons throughout your site. This will make it far more accessible for visitors who rely on screen readers to quickly find the information they need and select an action.
Another option is to use programs to provide suggestions and guidance to create more accessible designs.
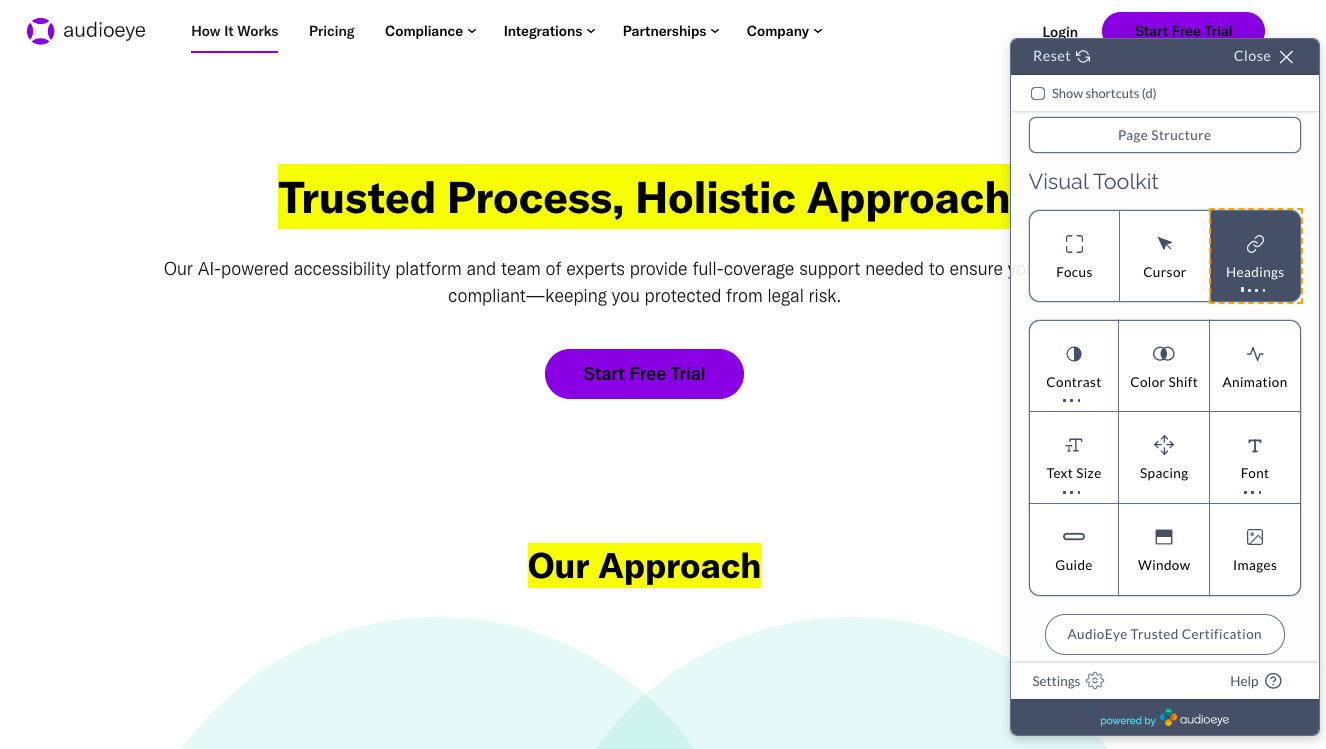
- Audioeye can be integrated into the majority of e-commerce platforms and uses AI to test the site’s accessibility rating and provide corrections:

- Tenon.io also provides website audits and connects you with developers who specialize in accessible design to integrate new features:

Another suggestion is to create an accessibility option page to customize your site based on your user’s needs and preferences.
The BBC’s website provides a great example of this with their “My Web, My Way” accessibility guide. From this page, users can select the type of accessibility features they need. For instance, if the user selects “I can’t see very well,” the website will automatically increase text size and contrast. It will also ensure that the site is optimized for screen readers with descriptive text.

Source
3) Create Captions for All Visual Media
One crucial aspect of WCAG 2.0 is ensuring that all media is accessible regardless of the visitor’s ability or location. This is crucial for any video or audio recording content used on your website. WCAG 2.0’s standards for accessibility state that a website should provide the following:
- Text alternatives
- Non-text content
- Audio, captions, audio descriptions, and media alternatives
So, say that you have included a short promotional video that greets customers on the home page of your site and explains what your product does. Below the video, there should be a description explaining that this video is for visitors with auditory impairments or for text readers for visually impaired users.
There should also be a closed caption option (preferably in several languages) that meets contrast regulations and has multiple text size options. Further, there should be an audio description option for these visually impaired viewers that provides even more detail by describing what is happening in the video.
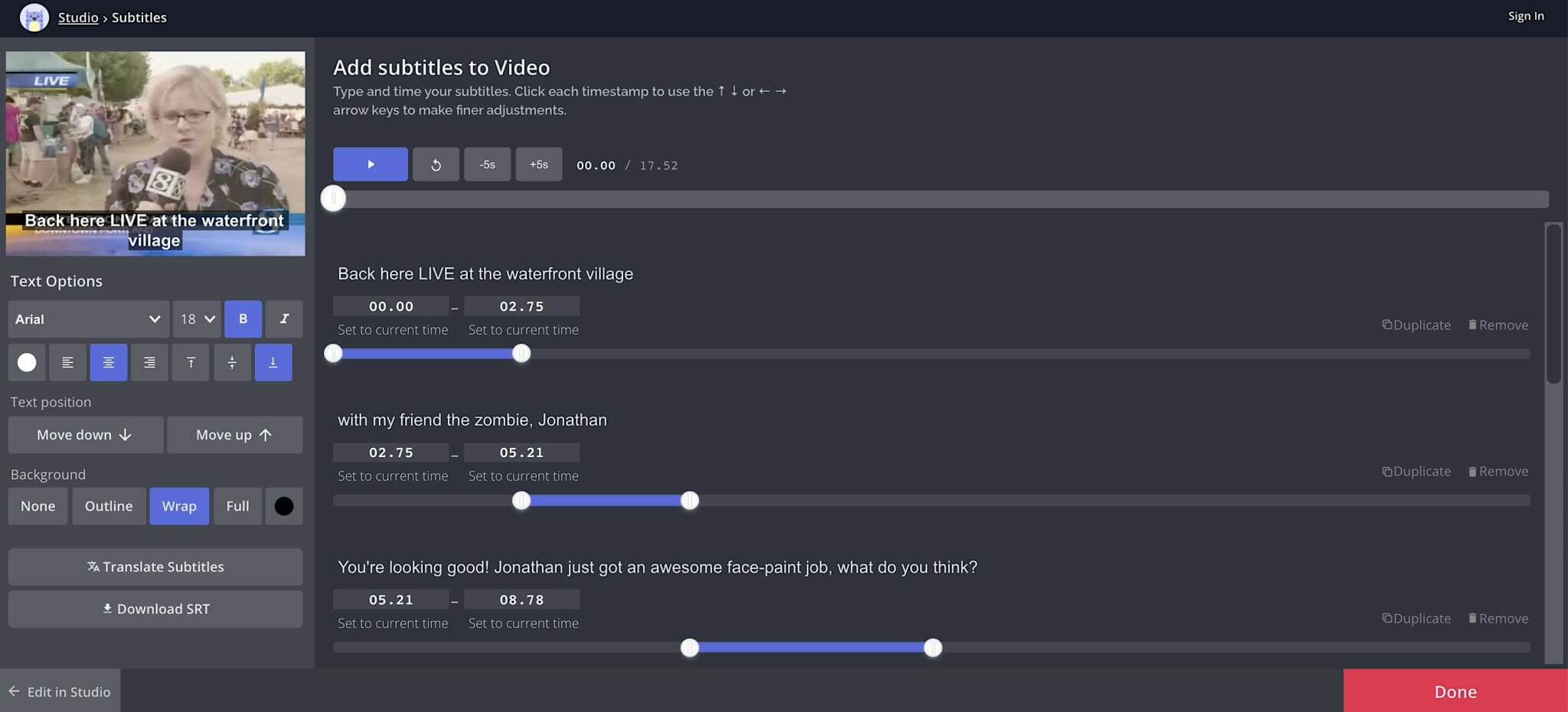
You can create closed captions quickly and easily for published audio or visual content with a caption generator tool, such as the one from Kapwing:

You simply upload the media to the website, run the tool, and check to make sure that all the text is correct. You can also choose the font size, style, color and position for improved accessibility.
Including these audio and visual captions is not only useful for improving accessibility for disabled or impaired visitors – it can create a better customer experience for visitors depending on where they are.
For example, say that someone is browsing your website but they cannot turn on their device’s speaker to listen to your video (maybe they’re on public transportation and don’t have headphones). If your video provides closed captions, they can still take in the content.
A recent study compilation from 3Play Media shows that:
- Studies show that auto-playing captions with videos have a direct correlation with engagement.
- Videos with captions had 40% higher view rates.
- Viewers were also 80% more likely to watch a video all the way through if it had closed captions.
- Web pages with transcripts earned 16% more revenue than those without.
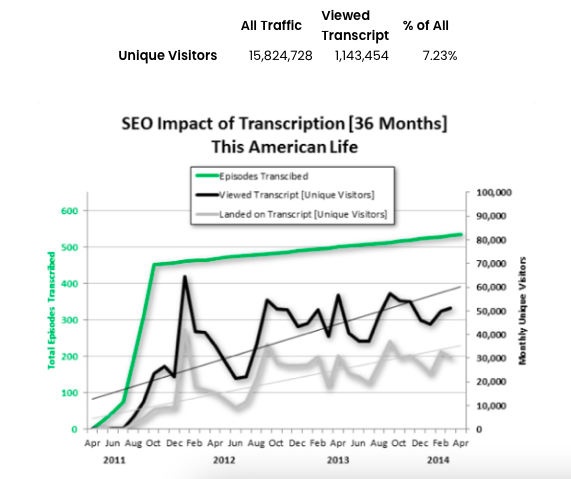
Video transcripts can also bring in more customers as they create crawlable text content for search engines. In a case study published by 3Ply Media, the online radio show This American Life experimented by tracking traffic before and after they included captions for their audio content episodes. They concluded that over 7% of new visitors arrived on the site directly from search engine results pulled from caption content:

Another important element to incorporate into visual content for accessibility purposes is alt tags. These are short descriptions of images that are added in tag form which are visible when you hover a mouse over the tagged image. However, screen readers will pick these up and read them out loud to users with visual impairments.
Alt tags are not just for accessibility, either. These will help your website with SEO and can be used for visual search results. The key is to be descriptive when tagging images, as this will provide richer content for both visually impaired users as well as search engines:

You Might Also Like: Overlooked SEO: Optimizing Images and Video for Search
4) Use Helpful Plugins
Figuring out ways to improve accessibility features and the UX can be quite tricky, as there are a lot of aspects to consider. The best way to approach accessibility is by starting with the most important elements or accessibility issues and focusing on smaller details as you go.
You can work with web designers and developers to incorporate accessibility features or even redesign your site for this purpose. This is typically the best option for more specialized sites like SaaS or online services that need to include specific programs for disabled or impaired users.
However, there are some easy ways to improve accessibility for e-commerce or informational sites through plugins. Depending on your hosting service, there are likely quite a few options available for specific purposes.
For instance, there are plenty of accessibility tools and plugins for WordPress users. Some tools are designed for specific tasks, such as font resizing, screen reader compatibility, missing alt text finder, and even form redesigns.

It is important to remember that accessibility features are not just limited to your website, either. To create a positive user experience for all of your customers, you need to consider accessibility features for all interactions.
Take social media as an example.
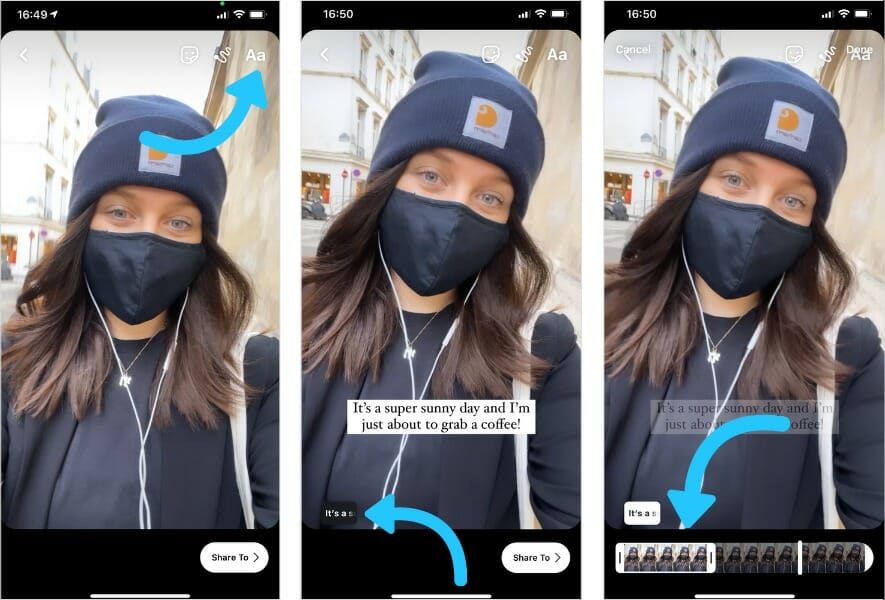
Although platforms like Facebook, Twitter and Instagram have accessibility features for users, you should still be doing your part to create accessible content. One great starting point is to include captions for all of your videos. Instagram and TikTok now have tools that will autogenerate subtitles that line up with the speaker:

Accessibility needs to be a key part of your marketing design as well. All your marketing emails should be created in accordance with WCAG contrast standards with text that is easily readable, alt tags on images, and well-designed layouts which are optimized for screen readers and navigation tools.
Finally, remember that simplicity and clear-cut functionality is an important element of accessibility. Visitors that rely on assistive technology support will have a harder time navigating your site if there are big paragraphs of wordy text or an abundance of clickable options.
Instead, try to cut down your design and text on general information or navigational pages so users can quickly consume the content and select their next action.
The key to successfully implementing accessibility is to understand your audience and the experience they desire from your brand.
Ask yourself:
- How can I make my website easier to navigate without taking away from the experience and design?
- What information is most important to convey to all audiences through our website’s content and design?
- What little changes can be made to meet or even exceed accessibility standards?
Conclusion
We see accessibility designs all around us in the physical world. Buildings are required to include wheelchair ramps, elevators, and handrails for disabled or impaired visitors who come to their store or office. So why should it be any different when it comes to virtual storefronts?
Accessibility is crucial for all businesses to consider when designing their websites. Failing to create a website that can be used by all visitors could result in lost sales from a sizable percentage of your target market.
Thankfully, accessibility does not have to be complex to be effective. Little changes like clear and straightforward design, higher-contrast ratios, and alt image tags can improve your site’s accessibility rating instantly. From there, you can go a few steps further by including audio and video alternatives, captions, and descriptions along with additional accessibility features supported by plugins.
Oftentimes, the simpler a site is, the more accessible it will be for all audiences.