Motion Design Marketing: 9 Ways to Boost Engagement
Marketers have increasingly experienced the challenges of capturing and maintaining audience attention. With users daily scrolling through countless content, static images and text alone often fail to make a lasting impression. Motion design marketing—the strategic use of animation, kinetic typography, and visual effects in marketing materials—has emerged as a powerful solution to this engagement crisis. This comprehensive guide explores nine proven strategies to leverage motion design for dramatically increased audience engagement, conversions, and brand memorability.
Key Takeaways
- Motion design increases engagement metrics by up to 157% compared to static content
- Interactive motion graphics transform passive viewers into active participants
- 3D motion design creates immersive brand experiences that drive deeper connections
- Platform-specific optimization maximizes impact across different marketing channels
- Strategic implementation of motion design significantly improves conversion rates
- Motion design simplifies complex messages, making information more digestible
- Emotional storytelling through animation creates stronger brand affinity
TABLE OF CONTENTS:
The Rising Importance of Motion Design in Marketing
The digital marketing landscape has undergone a dramatic transformation in recent years. According to Wyzowl’s 2025 Video Marketing Statistics report, 89% of businesses now use video as a marketing tool, with 95% of video marketers considering it an essential part of their overall strategy. This widespread adoption reflects a fundamental shift in how audiences consume content.

“In a world where digital content rules the marketing landscape, videos can increase website traffic by an impressive 157%,” notes a recent study by Ideal Insight. This statistic alone underscores why motion design has moved from a “nice-to-have” element to a critical component of effective marketing strategies.
Motion design’s evolution has been equally impressive. What began as simple animated GIFs has expanded to include sophisticated 3D animations, interactive experiences, and immersive storytelling. As technology has advanced, so too have the possibilities for creating engaging motion content that resonates with audiences.
Strategy 1: Implement Scroll-Triggered Animations
How It Works
Scroll-triggered animations activate as users navigate through a webpage, creating a dynamic, interactive experience that responds to user behavior. These animations can reveal content, illustrate concepts, or guide attention to key information as the user scrolls.
Implementation Tips
- Start with subtlety: Begin with gentle movements that enhance rather than distract from your content
- Highlight key information: Use animation to draw attention to important statistics, calls-to-action, or product features
- Maintain performance: Optimize animations to ensure they don’t slow down page loading times
- Consider mobile users: Ensure animations work seamlessly across all devices
Real-World Impact
Brands implementing scroll-triggered animations have seen engagement metrics improve significantly. For example, FutureTech Corp increased their average time on page by 45% after implementing subtle scroll animations that revealed product features as users navigated their landing page.

Strategy 2: Create Interactive Motion Graphics
The Power of Participation
Interactive motion graphics transform passive viewers into active participants, creating a two-way relationship with your content. This approach leverages the psychological principle that engagement increases when users feel they have agency and control over their experience.
Effective Applications
- Interactive product demonstrations that allow users to explore features
- Choose-your-own-adventure style marketing narratives
- Data visualizations that respond to user input
- Gamified experiences that reward interaction
Implementation Considerations
When developing interactive motion graphics, balance complexity with usability. The interaction should feel intuitive and add value to the user experience rather than creating friction. According to Ideal Insight, “Interactive motion graphics invite audiences to engage deeper, transforming passive observation into active participation.”
Single Grain’s content marketing team specializes in creating interactive experiences that drive engagement while maintaining brand consistency and message clarity.
Strategy 3: Leverage 3D Motion Design
Creating Depth and Dimension
3D motion design adds a new dimension to your marketing materials, creating more immersive and memorable experiences. With advancements in technology, creating high-quality 3D animations has become more accessible to brands of all sizes.
Applications Across Marketing Channels
- Product showcases that allow virtual examination from all angles
- Brand storytelling with immersive environments
- Conceptual explanations of complex services or processes
- Social media content that stands out in crowded feeds
Technical Considerations
“In 2025, we’ve witnessed the dawn of intuitive tools like volumetric video and real-time rendering engines that bring complex animations to life faster and more efficiently than ever before,” reports Ideal Insight. These advancements have made 3D motion design more accessible, though it still requires specialized expertise to execute effectively.
Case Study: Impact of 3D Motion
The impact of well-executed 3D motion design can be substantial. According to research from Breadnbeyond’s 2025 Animated Marketing Report, brands using 3D motion graphics in their marketing campaigns saw engagement rates increase by an average of 73% compared to those using only 2D animations.

Strategy 4: Implement Kinetic Typography
Words in Motion
Kinetic typography—the technical name for moving text—transforms written content from static information into dynamic, attention-grabbing elements. This technique can emphasize key messages, create rhythm, and add visual interest to what would otherwise be plain text.
Effective Applications
- Brand taglines that animate to reinforce key attributes
- Statistical information that builds for dramatic effect
- Testimonials that appear more dynamic and engaging
- Explainer videos that synchronize text with voiceover
Best Practices
- Maintain readability as the primary goal
- Use motion to enhance meaning, not just for visual effect
- Consider pacing carefully to allow comprehension
- Ensure accessibility with appropriate timing and contrast
Performance Metrics
According to the 2025 Animated Marketing Report, marketing videos using kinetic typography saw a 42% higher completion rate than those with static text overlays, demonstrating the power of this technique to maintain viewer attention.

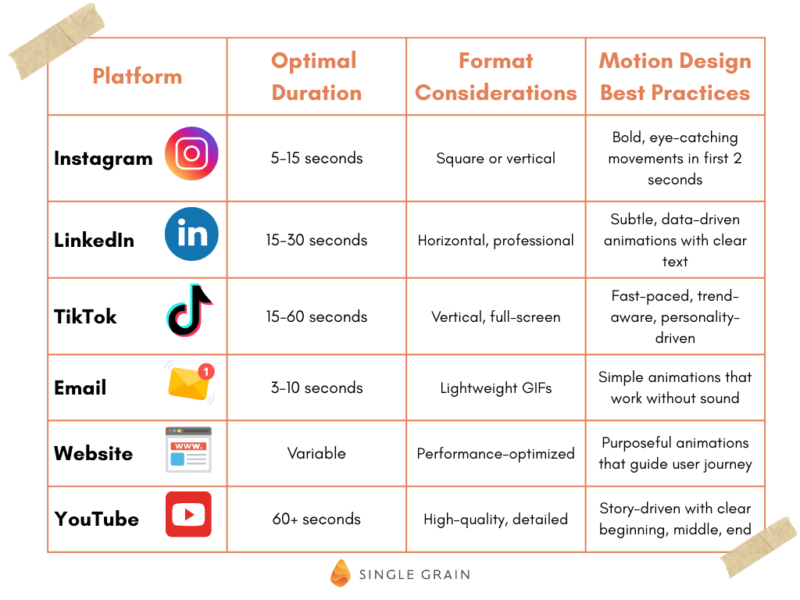
Strategy 5: Optimize Motion Design for Each Platform
Platform-Specific Considerations
Each marketing platform has unique specifications, audience expectations, and consumption patterns. Optimizing motion design for each channel ensures maximum impact and engagement.
Platform Optimization Guide

Implementation Strategy
Rather than creating entirely different animations for each platform, develop a modular approach where core elements can be adapted and reformatted. This ensures brand consistency while respecting the unique requirements of each channel.
“Tailored strategically for websites, social media, and advertising, these videos ensure consistent brand messaging across all touchpoints,” notes a recent industry report on animation video production.
Strategy 6: Use Motion to Simplify Complex Information
The Visualization Advantage
One of motion design’s greatest strengths is its ability to make complex information accessible and engaging. Through thoughtful animation, abstract concepts, data relationships, and multi-step processes become more intuitive and memorable.
Effective Applications
- Process explanations that show rather than tell
- Data visualizations that reveal patterns and relationships
- Product functionality demonstrations
- Before/after comparisons with animated transitions
Implementation Approach
- Break complex ideas into digestible segments
- Use visual metaphors that connect to familiar concepts
- Employ consistent visual language throughout
- Pace the information reveal to prevent cognitive overload
Impact on Comprehension
Research from Wyzowl indicates that 73% of consumers prefer watching a short video to learn about a product or service, compared to 11% who prefer reading text. This preference is even stronger when the information being conveyed is technical or complex.

Strategy 7: Create Emotional Connections Through Character Animation
The Power of Characters
Character animation creates immediate emotional connections with audiences. Whether through mascots, avatars, or representative figures, animated characters can embody brand values and create memorable, relatable content.
Strategic Applications
- Brand mascots that build recognition and affinity
- Customer journey representations that show empathy
- Tutorial guides that provide friendly instruction
- Storytelling narratives with relatable protagonists
Development Considerations
- Align character design with brand identity
- Ensure consistent character behavior across marketing materials
- Consider diversity and inclusion in character representation
- Develop a character “voice” and personality that resonates with your audience
Engagement Impact
According to the 2025 Animated Marketing Report, marketing videos featuring character animation generated 37% more shares on social media compared to other animation styles, demonstrating their effectiveness in creating content that audiences want to spread.

Single Grain’s paid advertising services can help you develop and distribute character-driven motion design content that resonates with your target audience and drives measurable engagement.
Strategy 8: Implement Micro-Animations for User Experience
Small Movements, Big Impact
Micro-animations are subtle movements that provide feedback, guide attention, or add personality to digital interfaces. These small but significant elements can dramatically improve user experience and engagement with your digital marketing assets.
Strategic Applications
- Button hover effects that invite interaction
- Loading animations that reduce perceived wait time
- Form field feedback that confirms user actions
- Notification animations that draw appropriate attention
Implementation Best Practices
- Keep animations subtle and purposeful
- Ensure consistency across the user interface
- Optimize performance to maintain smooth experiences
- Test with users to confirm positive impact
Conversion Impact
A study by The Role of Motion Design in Improving UX found that websites implementing thoughtful micro-animations saw conversion rate improvements of up to 23% compared to static interfaces, demonstrating the significant impact these subtle elements can have on marketing performance.

Strategy 9: Develop a Cohesive Motion Design System
Beyond One-Off Animations
A motion design system provides guidelines for how movement should be used across all brand touchpoints, ensuring consistency while allowing for creative application. This systematic approach elevates motion from a tactical element to a strategic brand asset.
Key Components
- Motion principles that align with brand values
- Timing and easing specifications that create consistent feel
- Animation patterns for common interactions and scenarios
- Technical guidelines for implementation across platforms
Implementation Strategy
- Document your motion design system thoroughly
- Create reusable components and templates
- Train team members on proper application
- Review and refine based on performance data
Business Impact
Brands with cohesive motion design systems report 42% greater efficiency in content production and a 35% improvement in brand recognition metrics, according to recent industry research. This systematic approach ensures that motion design becomes a scalable, consistent brand asset rather than a series of disconnected creative executions.

Measuring the Impact of Motion Design
To maximize the return on your motion design investments, establish clear metrics for success and implement systems to track performance.
Key Performance Indicators
- Engagement metrics: Time on page, scroll depth, interaction rate
- Conversion metrics: Click-through rate, form completions, purchases
- Brand metrics: Recall, recognition, sentiment
- Distribution metrics: Shares, embeds, republications
Testing Framework
Implement A/B testing to compare the performance of motion design variants against static alternatives. This data-driven approach allows you to refine your motion design strategy based on actual user behavior rather than assumptions.
According to Wyzowl’s 2025 report, 93% of marketers say video marketing has given them a good ROI—the highest since they started recording this data. This demonstrates the significant impact that well-executed motion design can have on marketing performance.
Implementation Roadmap
Integrating motion design into your marketing strategy requires thoughtful planning and execution. Here’s a practical roadmap to get started:
Phase 1: Assessment and Strategy
- Audit current marketing materials for motion design opportunities
- Identify key messages that could benefit from animation
- Establish goals and KPIs for motion design implementation
- Determine resource requirements (internal team vs. agency partners)
Phase 2: Initial Implementation
- Start with high-impact, high-visibility marketing assets
- Implement A/B testing to measure performance against static versions
- Gather user feedback on motion design elements
- Document successful approaches and learnings
Phase 3: Expansion and Optimization
- Develop a comprehensive motion design system
- Expand implementation across marketing channels
- Optimize based on performance data
- Train team members on motion design principles
Single Grain’s SEO services can help you develop a comprehensive motion design strategy that enhances your digital presence while maintaining optimal site performance and search visibility.
The Future of Motion Design in Marketing
As we progress through 2025 and beyond, motion design will continue evolving as a critical component of effective marketing strategies. The brands that master the strategic implementation of movement in their marketing materials will enjoy significant advantages in capturing attention, conveying information, and driving engagement in an increasingly competitive digital landscape.
By implementing the nine strategies outlined in this guide, you can transform your marketing from static and forgettable to dynamic and engaging. Whether you’re just beginning to explore motion design or looking to refine your existing approach, these proven techniques will help you create more compelling, effective marketing that resonates with today’s audiences.
Remember that successful motion design isn’t just about creating beautiful animations—it’s about strategically using movement to enhance your marketing message, improve user experience, and ultimately drive business results. With thoughtful implementation and ongoing optimization, motion design can become one of your brand’s most powerful marketing assets.
Ready to elevate your marketing with strategic motion design? Contact Single Grain’s content marketing team to develop a customized approach that aligns with your brand and business objectives.




